
What is page speed and page caching? (Video Tutorial)
How to improve page speed?
The loading time of the pages of your website can affect your website adversely because people are too advanced to hold on to their levels of patience when it comes to internet as too many options are available to them and they won’t hang on to something which is too slow no matter how good the content is and at the end you simply end up losing customers and traffic.
And we all know very well that we lose 50% of our customers if our webpage takes more than 5 seconds to load and nowadays search engines are also taking the website load time in account to rank your website. So here are some tips which should be practiced in order to decrease the website load speed to avoid losing traffic.
Best Ways to Make your Website Load Faster
How to decrease website loading time & speed up website
The number of options available for an online user in terms of websites is staggering. No user will waste an extra second for a website to upload if there are other options on the table. They will quickly shut down the tab on the browser and open another website.
In other words, to retain your competitive edge, you have to develop a website that uploads faster and yet does not compromise on quality of the content. You need high definition images, videos and other accessories but all of the heavy stuff should get uploaded in quick time. Sounds difficult? Here are some tips to make your website load faster:
Ranking Will Now Depend on Page Loading Speed Too

It is back in 2009 when Matt Cutts, in his blog wrote about Google incorporating the consideration of site speed while awarding good ranks to websites. However, Matt Cutts assured that this system did not have deep impact in large set of rankings. It does not even cause big nerve wrecking troubles to the site owners. Still, there is every reason to take the site speed seriously, as it improves user experience apart from passively controlling the site’s rank.
At that time, Google did not divulge clearly, how and through what metrics it was going to use for making page-loading speed a deciding factor for its rank. The patent on that matter released by Google on 4 February explains it with details. It explains that between two resources with information about the same query, the fastest loading site will be preferable to the visitors.
The ‘PageSpeed Insight’ tool by Google helps sites to understand how well they score on the basis of certain rules that are involved in the process. The patent has clear indication about the rules that are followed in this process. However, a little technical help from developers or people experienced in site-speed optimizing might be required for implementing them.
The patent focuses on certain points like, the number of images used in the site, the size of its resource, the web server, the network connection’s involvement in the loading of its resource, etc. While, comparing the loading speed between two resources Google usually confine itself to the devices being used in the same nation and that using the same browser.
The patent also contains details about how the tool can predict the probable loading time of certain pages and sites. Till now, it is not going to show the details about resource’s loading time on mobile devices. The factor is hardly going to make a huge impact on the page rank until and unless comparison is being made between two sites with very similar amount and type of information. Higher loading time can get a site demoted to a lower page rank, based purely on user experience quality. So you should always focus on speed up website.
How to increase website loading speed

Who cares for websites that take a long time to upload? Online users paying for their internet connection have little patience for these websites! They quickly close down the browser and use the next option available on the search engine results page.
You have to move beyond this initial hurdle if you want to curve ahead of the competition. The best way to do that is to improve the time it takes for your website to upload on the browser. How can you do that best? Here are the Top 3 ways in which you can create websites that are fast:
3 important steps to increase page speed & make website faster
Steer clear of multiple HTTP queries.
For every image on your website, an HTTP query is generated for the user’s browser. The more the number of images, the more is the number of queries. To resolve all of them and then get through to the website takes time. Instead of this method, integrate all of these images into CSS sprites.
Cut down on the number of HTTP requests made to your website to upload different accessories like images, Flash videos or style sheets. Instead of having different components as individual entities, merge them into a Cascading Style Sheet (CSS) framework so that the number of HTTP requests are minimized (CSS Sprite, Minify & Caching). This will have a strong effect on the upload time of your website. This will bring down the number of requests going to and fro from your end to the user’s browser. It will reduce the load time of the website as well.
Images rule the roost
when it comes to the visual appeal of a website. Excellent high-resolution images are always a major boost for web pages. The catch is that these brilliant images take longer time to upload. It slows down the browser because it requires more bandwidth. In the same vein, you cannot dismiss having images on your website as that will make your web pages look dull. The best way out is to optimize your images. Break them down into smaller files and then put them together. That will reduce the weight of the images.
This is one tip that many SEO firms shy away from. When you upload images on the website, optimize their size. It will not have an impact on the quality of the images. The format of the image has a lot of say in the size of the image. For example, a JPEG image is the lightest while a BMP or TIFF image has the highest weight. In terms of quality, both are almost equal. So why have a BMP or TIFF format image? Convert it into JPEG. You can use latest webp format or SVG format.
If you have the option, use Content Delivery Networks (CDNs).
With CDNs, you will have different servers in different locations of the world. The theory is that a person in Australia will find it faster to access websites functioning out of servers in Australia than in UK. If you have multiple servers located in various geographical locations, you will find it easier to provide faster websites to users spread out across the globe. This is another way of decentralizing your website’s platform so that there are easier entry-points to your network, based on these CDNs.
Test Page Speed & page load time
Firstly find out the current speed of your website page and you can do that by many tools which are freely available on the internet. Some examples are GTMetrix, Pingdom, WebPagetest, Website Speed Test (iWEBTOOL), Google Page Speed . So you can try the websites mentioned and check the current page load speed. After checking the speed you know where you stand so now you have to edit your website.

Image optimization
Make sure you use optimized images (Specify height & width)and there are various tools via which you can resize your pictures, infact you can compress the picture by 80% without disturbing the quality (Image crunching). For examples Irfan view is one free software where you can resize your image without harming the quality.
Another thing is always prefer static images instead of animated ones. If possible try and use thumbnails. Even by changing to a different file format, you can decrease the size of image. For example for logos use GIF and if needed a better quality use PNG format. Detailed pictures should be in JPG format and using common files for images help as well. Also you can use latest webp format or SVG format. Use CDN fr serving static images and files.
Compression of Files
Always use crisp and compressed content which should be divided in small chunks so that the page should keep the visitor interested till the remaining page is uploaded. Try and move the stylesheet references to <head> tag of your HTML document which will make the page look like as if its loading faster and put the script reference towards the end of <body>tag of the HTML document.
Compressing your content can help your page get loaded bit faster. While HTTP Compression, instead of a request consisting of many different files the data is sent in one small file. If using JavaScript, place it in external files. Make sure the index page consists of the crisp information and navigation should be made easy. Minimize the HTTP requests a website needs to make like I said above by combining multiple images, stylesheets etc.
Largest Contentful Paint [LCP] & Cumulative Layout Shift [CLS] are now part of core web vitals
Page experience is now part of Google’s core web vitals. You need to learn how to pass in google page experience test (core web vitals). The process is similar to increase your Google page speed score as mentioned above.
The Core Web Vitals report shows URL performance grouped by status, metric type, and URL group (groups of similar web pages). The report is based on three metrics: LCP, FID, and CLS. If a URL does not have a minimum amount of reporting data for any of these metrics, it is omitted from the report.
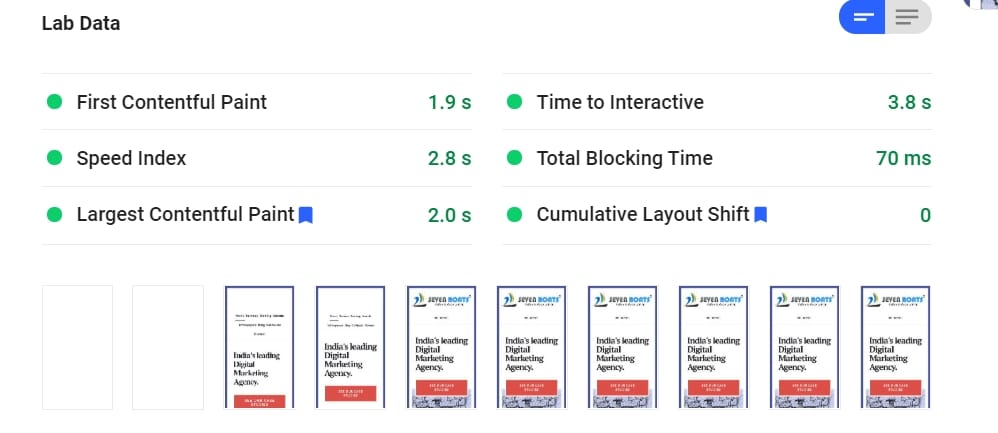
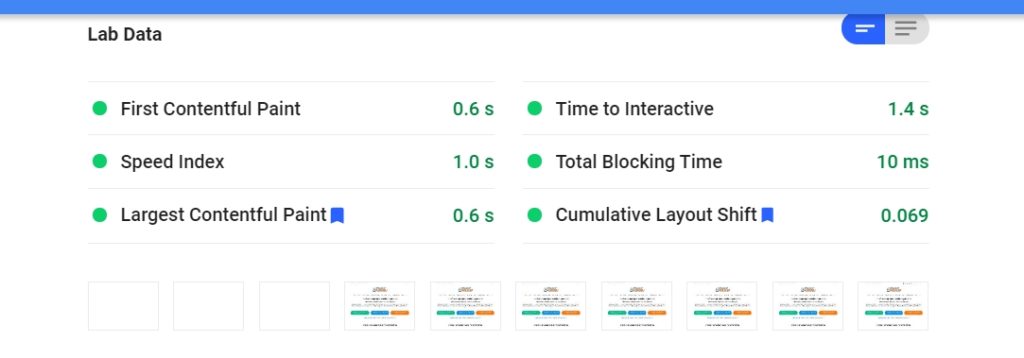
You need to reduce loading time for your LCP and reduce CLS . LCP is the largest piece of visible content in above the fold area of your page. If it does not load quickly, people can’t see the text there. CLS is the initial shift or movement of design elements at the time of loading of the page.
If CLS is higher, then it’s a bad experience for your users as they may click on a wrong button due to the shift or may jump into a different section of the page from the initial position. So CLS is for visual stability. Check with Google page speed insights and fix the LCP and CLS. You should keep your LCP less than 2 sec and CLS less than 0.25. This will be considered for every page both for mobile & desktop.

Good Hosting Server & CDN
Also keep in mind that the web hosting server wherein you have hosted your website should not be slow. Please check this factor because that might be your time to switch over to a different web hosting server who is offering better services. (Gzip, eAccelerator, MemCache, OpCache).Dreamhost, Amazon AWS, Siteground, Rackspace, WP Engine, Kinsta are a few good hosting providers and MaxCDN, KeyCDN, Amazon S3 are among few good CDNs.
WordPress Plugins and Site’s Load time: what’s the catch?

WordPress is an open source blogging platform based upon PHP and MySQL. It was launched in the year 2011. About 30% of the new websites created uses WordPress as their platform; WordPress is the most popular Content Management System (CMS) on the net today. One of the features that make WordPress so popular is its rich WordPress Plugins collection. WordPress Plugins provide users and developers with the option of enhancing their WordPress account besides the regular features given by default WordPress account.
Currently WordPress has a collection of over 20,000+ Plugins that range from providing security to adding different widgets. WordPress is regularly updated so it may happen that all of the Plugins may not work properly and some Plugins might affect your blog performance.
The following points will give a brighter picture of WordPress and their Plugins and how you can increase your site performance:
More plugins = More loading Time
The more WordPress Plugins you use, more time your site will take for loading. Some WordPress Plugins add little code to every page so generally they have no effect on site’s performance but there are Plugins that add major codes such as jQuery and CSS to every page, which in turn reduces your site’s performance.
The loading speed may get severely bad if these Plugins keep adding jQuery files to the pages. You can disable the additional files that these Plugins add to each page. You can either combine multiple files in one file or load these files on pages which uses script or files.
Being an open source blogging platform, WordPress provides you with the option of disabling these scripts that these Plugins use. You will have to edit the codes from the “theme editor” section of WordPress.
There is a plug-in WP-PageNavi, which gives an option to the users by which you can disable the files used by the Plugins from the dashboard itself. So, you will not be required to edit the coding part.
In the page navigation section of the plug-in, just select the first option of “pagenavi.css”. This plug-in enhances the performance of your site by just using a check box.
Remove unnecessary js and css of the plugins
3. Some Plugins may add additional JavaScript or css to certain page; you can disable this functionality of the plug-in by using editing the codes in the “Plugins.css” section of “theme editor” of WordPress.
Remove blank spaces
You can remove all the blank spaces in the coding of your WordPress page. The spaces and blanks are used to give a human touch to the code page but search engine crawlers do not care about the layout of the codes, as long as they are error free. If you want your website to load faster remove all the blank spaces.
Site speed is important in terms of revenue as well, search engines tend to consider a site’s loading speed to rank them in their searches. A website that takes more time to upload might lose its online revenue as well. Plugins have a huge impact on the performance of a WordPress blog. Before adding new Plugins to your WordPress site, test if the Plugins is compatible with your site. Always try to use a cache version of the Plugins to optimize your loading speed.
Use of WordPress Plugins for page speed
- W3 Total Cache
- WP Rocket
- WP Super Cache
- WP Fastest Cache
- Jet Pack
- WP Smush
- Imagify
- Hyper Cache
- WP Autoptimize plugin
- MaxCDN
So as I explained above the tips mentioned will help your webpage load faster and after that you can again check the speed of your website and feel the difference and I will say don’t ignore this aspect of webpage load speed as it is becoming a favorite factor for search engines to rank the websites.
Top 5 Online Tools to Test Your Website Speed

Slow websites will undo all the good work that you do in the online marketing department. No matter how successful your SEO drive is or how buzzing your social media scene is, you cannot make do with a website that takes ages to load up on the screens of users. How will you know the uploading time of your website? Here are the top 5 free online tools to help you test your website speed:
Pingdom:
Among the more popular tools of checking website speed, the Pingdom website speed checker is user-friendly and convenient to use. The performance of your website is graded on 100. You have the option of keeping the grades private or making it public to attract users. The performance of the website consists of factors like loading time and the webpage’s size.
GT Metrix:
The USP of this free online tool to check website speed is that it does not limit itself to showing you the speedometer. There are various other items that provide a unique insight to your website and how it is being regarded by online users. The report generated by GT Metrix includes statistics on the image optimization and CSS as well.
Gomez:
This tool requires specifics to be fed in before it can test the speed of your website. Once you type in the details, you will be able to active the speed graph and get the data that you are looking for. Loading time, first byte time and page size are a few of the components that make up the Gomez report.
Google PageSpeed:
The high point of this Google tool is that it distinguishes between visits from computer devices, be it laptops or desktops as opposed to visits from cell phones and Smartphones. The data specifications ensure that you get a fair idea of how mobile-friendly you website is.
Web Page Test:
This one is rich in function and variety. It offers you the option to select the browser to test the speed of your website. You can pick between Mozilla, Chrome and Internet Explorer. You can also select the kind of connection you have, something that plays a pivotal role in the website speed.
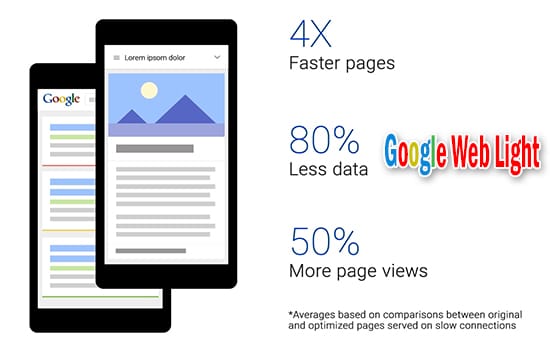
Is Google Web Light Good for Your Website?

Many users across India and other parts of developing nations experience poor internet connections. The situation seems to have become better in the last couple of years but it is still far from ideal. While using internet on your smartphones, websites don’t show up the way they should in a particular time period. As a result, you get frustrated and try another website that may potentially take lesser time.
Google has the answer to this problem through its feature called Google Web Light. As the moniker suggests, Google Web Light is a stripped down version of your website, made ready for users with slow internet connection, like 2G. The stripped version does not contain several images and even texts that is otherwise part of your web page. There may be ads coming in from AdSense.
You may ask at this point, how is Google Web Light similar or different to AMPs. In terms of similarity, both cut down on content like scripts and styling like CSS to present you with a bare skeleton of the web page. In terms of difference, AMPs are not as light as Google Web Light.
The question is, how does Google Web Light help your website or does it take away from the user experience that you website wants to offer?
For starters, your web content becomes visible to a certain number of users only because there is a stripped version presented through Google Web Light. Otherwise, these users of slow internet connection would not have any access to your website. So, that’s a win.
It’s true that you can opt out of Google Web Light if you want to offer the best version of your website or nothing at all. But the additional access to an untapped clientele would do good for your business and advertisers.
Why Smart Future Marketers will Increase Page Speed?

It is in the best interest of the business to keep profit level high that you should increase speed of the pages of your business website. There are certain reasons why investing in Accelerated Mobile Pages can actually prove beneficial for your business. Take a look at the benefits,
- It has been noticed that high page speed has a direct correlation with increased sales.
- Expecting all other variables to remain constant, high speed of page results in a ranking boost. All variables often do not remain the same. So, making major changes to the site just for increased page speed is not recommended.
- Never install widgets and plugins on WordPress unless they are absolutely essential. Only install the plugins used to detect the bottlenecks causing the site pages take more time to load. However, you should uninstall them after use.
- GTMetrix, Google’s PageSpeed Insights, WebsiteTest.org are a few effective tools to measure page speed.
- You should check the page speed, every time changes are made to the site. In general, it is a good thing to be in the habit of checking page speed frequently. Google Search Console is there for checking crawl stats. It is good to have a low crawl time for any site, as low as possible.
- Everytime a new tool like AMP is in the market, you should try to make its optimum use for optimising speed of the site. It has direct association with improved user experience.
Henceforth all site owners should pay extra attention to the effort of increasing page speed for improved user experience that has direct impact on business-profit.
Related Reading:








website optimization page loading is the important factor. Images should be of less size. we should always take care of website size.
Yes Pulkit. There are a few WordPress plugin such as imagify, WP Smush to compress images. Also plugins like WP Rocket, JetPack help in speed optimization
I really need to look at load speed optimization on my sites. I think I’ve been willfully ignorant, but I need to be correcting that!
Thanks Alex for your comment. Yes it’s bit technical but it’s important to take care. Not at all to ignore.
This is an informative post. Got a lot of info and details from here. Thank you for sharing this and looking forward to reading more of your post.
Thanks
To retain your competitive edge, you have to develop a website that uploads faster. Recently Google is introducing the Page Experience signal which is mainly based on Page Speed.
Here you have elaborated all the things related to Page Speed in a very consistent way.
The Plugins you have mentioned are very effective, specially WPRocket (Paid Version is good) and WPSmush ( Image Optimization). From WP Rocket You will get
1.Static cache for desktop and mobile
2.Browser caching
3.Combination of inline and 3rd party scripts
4. GZIP Compression
5.eCommerce Optimization
6.If you are already using a CDN, you can integrate it in WP Rocket’s dashboard in a few clicks.
Looking Forward to reading more of your post.
Thanks Pranab for your comment. WP-Rocket is also my favourite. :)
Well thought out and written article, I tend to agree with you on most of the points. You’ve covered it well; the only thing I’d point out is it depends on why people come to visit a website in the first place.
If the content is unique or special, people are willing to sacrifice more of their time to see what uniqueness you have to offer.
But for a website trying to sell an average/highly competitive product, your analysis is spot on. Also, I prefer MaxCDN as Content Delivery Network. Their pricing is fantastic, and the setup takes like 5 minutes.
Thanks Jennifer. Yes MxCDN, KeyCDN, Cloudflare, Rocket CDN all are good for website speed up.