
If you are a web designer then you know that the design trend changes almost every year , I would still like to discuss about the same topic once again, just a flashback before it takes another direction.
No matter if you like it or not it will change and it’s actually good for the shake of our growth. I don’t know about you but I definitely set new trends to my projects, and fortunately my clients have no problem with that, they don’t restrict me either. Before we jump into the latest web design trends, let’s first know about some important things about web design. Remember, designing a website is not just about making it look good but also ensuring it serves its purpose effectively.
Introduction to Web Design
Web design involves creating the visual aesthetics and usability of a website. It includes web graphic design, interface design, user experience design, and search engine optimization.
Elements of Web Design
- Layout: How graphics, text, and ads are arranged. In web world, a key goal is to help the viewer find the information they seek at a glance.
- Color: The choice of colors depends on the purpose and clientele; it could be simple black-and-white to multi-colored design.
- Graphics: Logos, photos, clipart or icons, all of which enhance the web design.
- Fonts: The use of various fonts can enhance a website design.
- Content: Content should be optimized for search engines and be of a suitable length, incorporating relevant keywords.
Website Design Approaches
- Responsive Design: This approach aims to make website presentation easier by being flexible to different screen sizes.
- Adaptive Design: This design involves creating different layouts for different screens.
Design Tools
- Adobe Photoshop: Used for creating graphics and designing the visual elements of a website.
- Adobe Illustrator: Useful for creating logos, icons, and other vector graphics.
- Sketch: A vector-based design tool for Mac with features focused on UI and UX design
- Canva
Important Terms in Web Design
User Experience (UX)
This involves enhancing user satisfaction by improving the usability, accessibility, and desirability provided in the interaction with a product.
UI Design
UI or User Interface design focuses on the look and layout. It’s all about designing the interactive interfaces keeping in mind their aesthetic appeal.
HTML/CSS
HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets) are the backbone of web design. They are used to build and style your web pages.
JavaScript
JavaScript is a popular programming language used to make web pages interactive.
SEO (Search Engine Optimization)
SEO is the practice of increasing the quantity and quality of traffic to your website through organic search engine results.
Web Accessibility
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
How to improve your website design?
Improving your website design requires attention to a few key areas. Here are some tips to help you enhance your site’s design:
- Keep it Simple: A cluttered website can be confusing and off-putting. Stick to a clean and simple design with plenty of white space to make your site feel open and inviting.
- Mobile Responsiveness: Make sure your website is responsive and looks good on all devices, including smartphones and tablets.
- Easy-to-Read Content: Use fonts and colors that are easy to read. Break up text into short paragraphs and use bullet points or numbered lists for clarity.
- User-Friendly Navigation: Your menu should be easy to find and use, with straightforward labels for each page.
- Fast Load Times: Users won’t wait around for a slow site to load. Optimize your images, scripts, and CSS files to ensure your site loads quickly.
- Use High-Quality Images: High-resolution, relevant images can make your website look professional and appealing.
- Effective Call-to-Action (CTA): Make sure each page has a clear CTA guiding users to the next step you want them to take.
- SEO Optimization: Use SEO best practices to improve your site’s visibility on search engines.
- Consistent Branding: Ensure your site’s design aligns with your brand in terms of colors, fonts, and overall style.
- Contact Information: Make it easy for visitors to find your contact information or contact form.
Remember, the goal of your website is to serve your audience. Regularly seek feedback from users and monitor site analytics to understand how you can further improve your design.
Evergreen web design trends
Responsive web design (RWD)-
Finally it happened as many of us predicted, a huge increase in the number of mobile users finally led us to think seriously about responsive web design, a design that responds according to the device system criteria.
Everyday new smart phones are activated and the need of this technique increases with it like it never did before. Designers and developers will continue to use fluid layout in 2025 also and if you ask me this trend will not go away so easily.
Responsive web design, also known as responsive layout is to be thanked for the responsive sites to alter and appear flawless on screens of different resolutions and on different devices. Web browsing can be practiced via all kinds of devices today, starting from desktops to laptops, from notebooks to tablets to smartphones. With the introduction of HTML 5, the fluid designs have become even more eye-catching and operational than before.
Browsing via apps:
This trend is expected to gain more and more popularity especially among mobile internet users. Even though Responsive web design (RWD) guarantees brilliant exterior and functionality of the sites on diverse screen dimensions, it has turned out that till now the most expedient web surfing is via mobile apps. This is true, especially for social networking sites such a Twitter, Facebook . So App design will take more momentum.
Designed Typography:
Traditional fonts such as Times New Roman, Calibri, and Arial etc. are expected to be taken over by new creative customized fonts & new Google fonts. A lot of designers are going to make use of a number of new and improved Google fonts to augment the looks of their sites instead of depending entirely on imageries. Some of the designers will use novel tools and technologies to construct graphical faces; others may stick to the traditional letter forms and only revise them a bit and integrate them in their websites.
Circles, Big Buttons-
This trend became alive a few years ago, when web2.0 was having a boom and all the designers were focusing more on drop shadows and circles. But with the development of CSS3 it’s now even more easy to create this beautiful box effect.
Circles can be used as navigation links, or display of any important work like portfolios.
Vector Art-
You must have seen sites where big size cartoons welcome you, it’s my personal favorite and I never get tired of using these vector cartoons, to me branding could never be better than these adorable vector dudes and the rising trend of using vector logos and cartoons eventually supports this point.
Simple Flat Menus or Tactical Mega Menus-
Remember those sites where there were too many links, and designers often had to move the links to the sidebar just to make sure that it won’t get messy! But not any more, now designers prefer keeping the core links at the top of the page which has shown very good results in terms of user experience. Even a more improved concept is to keep the links arranged in a squarely manner around the logo.
Infographic, Videos, Podcasts, Rich Media-
This has hardly any effect on the overall web design trend, yet you can’t ignore it either, this new concept of presentation has become very popular because of it’s simplicity.
Even if you have no idea about the topic, you can easily understand it because most of the infographics present information in such a way that even a kid would not be having any problem following that. I have been seeing a lot of infrographics lately on facebook and this trend will continue to rule the internet.
Parallax (Interactive) Scrolling:
First used in 2010, Parallax scrolling has been extremely popular since, especially amongst the video game users. It is yet another one of the web design trends expected to make it to the top always. This approach guarantees an easier navigation. It has the benefit of permitting the visitors of a website to recognize the sense of depth of the content positioned on websites. The key of this approach is that illustrations can be scrolled at the very same directions but at dissimilar speeds which offers a cooperative pictorial experience for viewers.
Simplicity: More White space, Bigger Fonts, Shorter Paragraph-
Keeping it simple is better, this is the current trend in the world of web designing. If you just follow the trend of past few years you will see that the most popular website designs have followed what we call minimalism, after all our goal is not to distract the visitors but to help them find what they are looking for…easily.
But arranging so many things in a simple manner is not an easy thing to do therefore I would suggest to do a little paper work before you proceed, you can write down your ideas for the navigation, content area, headings etc and this will help you to do the job in a more planned way.
Increase in importance of Social Media:
Social media is one of those components of the web world that is gaining popularity at an unimaginably fast pace! Thus, it is only rational that the sharing tool of various social networking websites becomes an integral fragment of the prosperous websites that will upsurge customers relationship and engagement and attention. This trend is meant for a profounder incorporation of social networking as a part of the online brand construction and the viral promotion of prosperous sites.
Infographic on latest Web Design Trends
Check out below the infographic about latest web design trends. Rich typography, solid blocking, homemade design, oversized type, photo backgrounds, infographics are a few of the latest web design trends to name.

All the design trends I discussed here are going to stay in future also , but there will be more and the future is always unpredictable, lets just hope that our designers will keep learning more and the new year will come with a lot of surprises.
The Top Five Web Design Mistakes to Avoid

People like to say that content is king on the Web and that anyone with a great product or information should always be able to rise to the top. This is not true. The ugly fact is that no matter how helpful a website is, it will be consistently overlooked if it lacks a coherent and attractive design. These are the five biggest web design mistakes a webmaster can make when creating a blog or business site.
1. A Lack of Customer Outreach
Internet users have hundreds of opinions, and they expect the opportunity to air them. On blogs, that is usually applied as a commenting system, which boosts SEO and keeps readers coming back for more. Allowing user reviews or testimonials is excellent for businesses, and even a simple email submission form can mean all the difference to a client.
2. Poor Color Choices
Basic color theory is relatively easy to master: If it looks pleasant, it is probably alright. Avoid loud, obnoxious colors in favor of muted, complementary tones. A white or light background with dark text is easy on the eyes and looks more professional. Be careful about using reds and greens together; they may be indistinguishable for those with color blindness. If you’re unsure about your decision, look around at other websites to get an idea of popular color schemes.
3. An Overly Aggressive Sales Pitch
Most people starting up a website are in it to make at least a small profit. There is nothing wrong with that, but it should not look like the primary goal of the site. People want to feel like they are being helped, not pushed toward a sale. With the right content and a gentle prod, the income will flow in naturally.
4. A Cluttered Layout
Similarly, don’t divide readers’ attention with a thousand screaming links, banners and sidebars. Advertisements, if any, should be kept tastefully to the side. Limit images to essential illustrations, have a single navigational system and place each new topic on its own separate page. Savvy users will still be able to find everything and appreciate the restraint.
5. No Call to Action
Keeping the sales pitch at a subtle level doesn’t mean it shouldn’t exist at all. Too many businesses present a superb case and then leave the reader hanging. Every piece of sales copy must have a link to a checkout page, e-mail address or other applicable next step to turn traffic into successful conversions.
Designing a website is as easy or as difficult as you choose to make it. If you feel that your current layout is not as effective as it could be, consider hiring a professional to optimize both its on-site SEO and its appeal to readers.
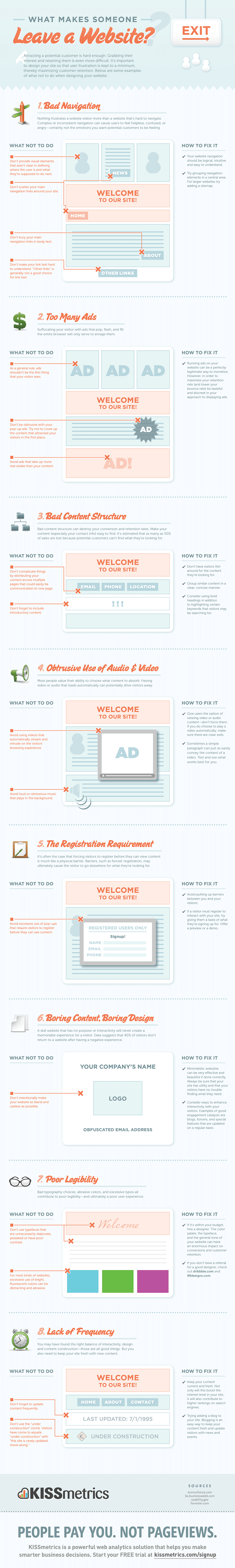
8 deadly mistakes about website design
What Makes Visitors Leave A Website

Make your website most effective with simple designs
While designing a website that can make the most of its online presence there are certain things that need to be taken care of like simplicity in the overall designing concept to make it the most user friendly and equally attractive.
As your website is your online face that has the possibility to be exposed to millions of viewers must be at its best and should make the visitor to your site not overwhelmed but feel at ease.
That is the further proved by the fact that most of the successful online business sites are exceptionally simple in their designing architecture and communicate the message in the most simple but effective way to perfectly showcase the individuality. The website must be able to directly community with the client and is true to its objectives.
Simplicity in web design services can be considered important in many respects like
- A simple web layout is always easy to interpret and understand.
- Simple context along with shorter download time is most effective to make a reader bounce back to your site again and again.
- Being simple it takes less space in the server and less bandwidth and naturally hosting the website becomes less costly.
- Simplicity makes the websites more flexible for further customization and the site can be easily modified depending upon the need of the situation.
- The most important thing about simple website layout designs is due to their low download time and better keyword results most of the time they are more preferred by the search engines and can easily provide your site with a better search engine ranking .
Websites with simple designs and layouts are found to be more preferred by the visitors because they can reach the information they needed without any kind of inconvenience and thus simplicity can effectively built a relationship of trust and comfort between the site and the surfer. Many website development and web hosting companies are quite aware of this fact and more and more innovative technologies are being used to make the websites easy to access and lighter at the same time.
Simplicity in the design of your website can very well be the key point and the unique selling proposition to make your online business a smashing success and enjoy a steady flow of incoming traffic without any kind of extra investment in all the different methods offered as a value added service to promote your business by most of the web hosting companies and search engine optimizers. Simple can look beautiful and attractive too and in no way can be less effective.
Best Web Designing Tips Implied by The Top Webmasters

Designing a website is also included in the art of making business online. It’s not just using good fonts or proper links rather choosing appropriate text and information for the visitors. Following are the tips which can help you in creating a good web design
List of Quality Designing Tips
- Choosing appropriate title
- Never to use “click here” links to be used by the visitor
- H1 for top level headings to be used
- Don’t forget to add up a doctype
- Usage of link/s is good while making a website
- Use font size which is visible to the visitor
- Avoid using combinations of very bright colors while web designing.
- Using ISO date format for ease
- Structuring documents by aligning them with headings
- Name some groups keeping the semantics in consideration
- Choose URLs carefully
Choose Appropriate and Catchy Titles
A visitor visits a site by seeing its initial name rather reading the whole text.name an article in the linked context and use right words which explains the context correctly. Example a heading showing about the use of Pinterest but the text is all about its publicity will all go in vain.
Never Use ‘Click here’ Links For Your Visitors
A visitor visits a website to look up for the data he’s looking for. If you create a mess for him by putting click here kind of links then he’ll definitely get annoyed and will leave your site immediately. Never divert your user by irritating him this way.
H1 For the Top Level Headings
A top level heading is a representation of the whole text you have uploaded for the visitor. The initial heading should be having minimal words showing its complete meaning.
Do Not Forget to Add in A Doctype
A group of HTMLs which makes a website complete is a doctype. It shows the legality of a website.
Doctypes shows the type of html being used by the writer of the website.
Utilizing Links
Directing your visitor to the appropriate information is not just helping but also increasing your websites loyalty. Use the right type of links on a website which should help him reach to the correct information example if it’s a website teaching how to care for a pet then it will include links like contact to a vet doctor or right pet food etc.
Utilize Fonts That Are Visible To The Traffic
Red, yellow orange type of colors are eye catching though but also alarms the visitor and compels him to see that highlighted text first he visits.homogeneity in the text helps readers go through the whole text in a form and he don’t skip anything written.
The ISO Date Format
The ISO date format is an international format which is correct for the web readers. It is written as yyyy-mm-dd in which
- YYYY shows digital years
- MM is the month (from JANUARY-December)
- DD is the digital date
Structure Your Documents By Using Headings
Use the right type of headings to put the correct context in it so that the reader must feel easy to look up the information he wants for himself. Minimum words with complete meaning is the best choice for heading.
Consider Semantics When You Are To Name a Group
Semantics are short representations of a group which gives a hint about the group you are talking about. Do remember them while you name a group as it gives you hint about the group you are interested to look for.
Choose the URLs Carefully
A URL is an address to a website which connects you to the context. Use the right terms and easy language so that the visitors can approach the website later onwards.
10 Web Design Tips You Should Not Avoid

Designing a website has to be done with care and concentration as it will contribute to the fate of the business progress. In order to achieve the best results, you can opt for the modern techniques that are available in designing a site.
Although most of the developers practice to develop a site only search engine friendly, the latest penguin, Panda & Broad-core updates have vanished their presence. So, you need to be efficient in your blue print that will be done in favour of both users and search engines. However the ultimate goal of driving traffic means that these two factors are now interdependent.
Top 10 website design tips that can be executed for your site.
- The brand message that you want the world to see should be projected in a clear and strong manner. You will be provided with all the powers where you can control the image completely.
- Navigation method that you include on your site will be the basic aspect noticed by the users. Keep it accelerated with all the necessary features that can be included such as hyperlinks, anchor tags etc.
- Simple content that you display on your site should easily be understood by the visitors without making them over think. However, you need to keep the content genuine and original making sure that it is copyright protected and time resistant.
- While you are organizing things on your site page, keep the target audience in mind. According to the requirement and necessity you can make the site simple yet effective.
- When it comes to search engines you need to follow the SEO techniques for increasing site visibility. Through research you can find many digital marketing solutions that will be worthy.
- Create site maps, alt text for images and multimedia content that will be easily indexed by the crawlers. Using these aspects the search for the site will be performed.
- Provide the powers to the user where the operations can be performed as per their will and wish. This can be implemented through search field, navigation buttons, hyperlinks etc. that will drive the user to different areas.
- Avoid flashy pop-up menus and bright colors that look excessive as these multiply the chances of the user switching from your site to another one. Keep the content simple and efficient providing relevant information only.
- Keep the features uniform all through the site so they don’t differ from place to place. Never keep things specified for a particular region that will reduce chances for your business growing globally.
- Reduce the usage of excessive graphics that make the page look complicated. Instead maintain white space in between that will highlight only the necessary aspects.
White Space: A Secret of Successful Web Designing

In web designing the white space refer to the clear space that is present between the content, designs, typography and other elements of the website. While designing a website the developer should give equal weight to the white space along with the other elements of the webpage. A clutter free website is extremely important for holding the viewers attention and engaging them with it.
Enhances aesthetic value of the website
The designers should aim at building an orderly website with as much as less distraction as possible. This will help the readers to focus on the important sections of the website. Thus having some blank space in the different webpage is extremely important. The designers must bear is mind that the white space in between the different element of the website can be of any color. The use of white space makes the website appear beautiful, modest and clean.
Enhances readability of the website
Abundance of white space in a webpage helps the visitors to read the content of the website without straining his or her eyes. When content is set against a background containing a lot of pictures and patterns, it will distract of the readers and thus impede the traffic of the website. On the contrary abundance of white space will help the readers to relate to the content and thus enhance the sales of the brand from its online presence.
Use correct format
The designers should correctly format the content uploading area. They should leave a lot of white space in between the different lines and the spacing between the words should also be appropriate. The application of these techniques helps in making the content of the website bold and beautiful.
Along with the white space it is also important to choose an appropriate font in the content. Extremely small font and large white spaces also not desirable as the readers would not be able to read the content of the website. Therefore, it is duty of designer to maintain equilibrium between the white space and the size of the content to draw the attention of the designer.
Do not stuff
One of the important things that webmasters must remember is that the readers do not have interest in reading a lot of information. On the contrary they prefer informative, specific and crisp information. Therefore, developers should design the website accordingly and keep a lot of white space.
It is best to adhere to the basics and apply as much less designs as possible. Use of creative graphics makes the websites attractive and engaging. These graphics can be created with the use of the graphic designing platforms like Photoshop, Illustrator and other.
Importance of headers and margins
Margins and headers are also an integral part of the white space in a web page. Therefore, while designing the template of the website the designers should pay due attention to leave a consistent space for the margin and header. Moreover the designer should also consider leaving a lot of space between the margin and the area where the content needs to be uploaded to get a clutter free web page.
The use of the correct amount of white space ensures a clutter free and balanced template of a website. This will help the readers to focus on the content of the page and in turn increase the conversion rate from the website.
How to make SEO friendly web design

The first impression plays a very important role. Your company’s website design should be professional and engaging. It should provide visitors a clear picture of the services which your company is offering. With the right web design, you can take your business to the next level.
As your customers get the information quickly on your site, they will prefer to come back. The web designs which you use must convert the traffic into leads and finally turn the leads to important customers. With effective web design, you can boost sales and yield greater profits. It is important to balance both the aesthetics and functionality of the website.
Web design and SEO
Incorporating SEO in web design is very important. It is of vital importance that your website ranks high in the search engine results. Make sure that you develop content which encourages the visitors to stay longer on the page.
This will boost SEO of your website and help it to attain the coveted position in search engine rankings. With a good web design, you can communicate your brand effectively and create a good user-experience. This primer discusses some SEO techniques which will enhance your web design and help you to boost traffic to your website.
Navigation and visual prompts
The web site you develop should come with navigation which is search engine-friendly. It is important to ensure that the search engine can read your content before they index your website. The URLs, which you choose for your website, should be user-friendly.
When designing your website for SEO do not forget to include some important elements. Visual prompts in the website can prompt users to take specific action when they land on your page. With the help of the visual prompts, you can guide the users to sign up or gather more information about your company. Visual prompts play an important role in conversions.
Important elements for greater traffic
Some visual prompts which you can incorporate in your website are images, headlines and bullet points. For SEO, you can make use of HTML text and images. As the user’s attention is captured, your website will attain higher search engine rankings. To incorporate interactive elements you can make use of JQuery. With JQuery, you can create a better user-experience.
To attract greater traffic to your website you can consider including a blog in your website. Make sure that you add fresh and updated content in your blog regularly. With informative and visually appealing blogs you can stimulate the mind of the visitors. All these factors play a vital role in SEO of your website.
Important technological developments
There are some recent changes in the world of internet which you should take note of. Google, which is one of the leading search engines, has startedencrypting all keywords. As per its Hummingbird update, the search algorithms are laying importance on ultra-specific content instead of keywords. The tech giant announced that inbound links will not be as important as they were some years ago.
Ensure competitive SEO for the future
Apart from adopting a beautiful design for your website ensure that users can find the content easily. The content which you include in your website should be engaging and informative. This will urge visitors to stay longer on the page and will lower the bounce rate.
You can ensure competitive SEO of your website if you design a website which helps visitors to access high quality content easily. A seamless navigation process is of vital importance to ensure high online traffic. Your website will be successful when you combine search engine optimization with an impressive and effective design.
Summary: Most important new-age web design tips
- Mobile responsiveness: Designing websites that are optimized for viewing on mobile devices is a must-have feature.
- Minimalism: Simplifying the design by using fewer elements, clear typography, and generous whitespace can create a clean and elegant website.
- Fast loading times: Implementing efficient code, optimizing image sizes, and using a reliable hosting service can improve website speed and performance.
- Accessibility: Making websites accessible to everyone, including people with disabilities, by incorporating features such as alt-text, subtitles, and keyboard navigation.
- Micro-animations: Adding subtle animations can create a more engaging and interactive user experience without being distracting.
- Video backgrounds: Using a video as a background can create a visually stunning effect that captivates users and communicates your message more effectively.
- Voice search optimization: Optimizing websites for voice search using conversational keywords and natural language can improve user experience and visibility in search results.
- Interactive scrolling: Creating a dynamic scrolling effect using parallax or scroll-triggered animations can enhance user engagement and create a memorable experience.
- Custom illustrations: Creating unique and custom illustrations can make a website stand out and help communicate a brand’s personality and message.
- Use of typography: Choosing the right typography and using it consistently across the website can create a cohesive and professional look.








Hi Debajyoti,
Another great post from you. Info graphics have been drawing the attention of many users across the world for their relevance. I like this post a lot. Infographic on latest web design trend is going to be very useful to learn about the upcoming trends. Would like to explore more about this and share with my friends.
Thanks and Regards,
Sanjib Saha
Thank you Sanjib
Your writers are enormously tremendous.
Thank you Romio
There have been many changes taking place in the web designing sector. The introduction of CSS3 and HTML5 and the wordpress open platform for easy and quick website Designing with some great plugins and themes, and above all that the other part where designers give attention are simplicity, informative site, creative designs and many more, there have been regular updates in web designing and the designers who desire to get successful in their web designing carrer welcome all those changes with open arms, recent year changes have made life of newbie designers as well as expert designers some what easy as it is now easy to create websites even for non-web designers.
Thank you Swapnil. Yes true, with latest technology and tools web design is far more easier than before but most importantly the main focus should be on user experience. Minimalist design, big buttons, simple navigation, clutter free layout with more white space, mobile responsive design, clear interlinking between pages and high quality structured content and schema mark up.
Hi..
Nice post with informative infographic.. I like your content as well as infographic that clears the all picture to make the awesome websites…thanks.
Thank you Daniel
With a good combination of the website with the SEO friendly services, the professionals from Web Design companies can create the best site for your business name. For boosting the rank of the site, make sure you have the right SEO friendly keywords, which can act in your favor. However, make sure to use the keyword under the limited number and not more than that. Otherwise, it might provide you with a negative result, in the end and Google will tag it as a spam. Moreover, you might also have the right kind of navigation services along with visual prompts.
Thank you Paula. Yes, SEO friendly web design is an important part for digital promotion of a website. Schema mark up, light weight theme, optimized structure, navigation menu, breadcrumb, high quality topic based content with balanced long tail keywords, simple minimalist layout with clear big CTA , mobile friendly web design – these are essential for better web designing.
This was a very meaningful post, so informative and encouraging information, Thank you for this post.
Thanks for your comment
well worth a read, got great insights and information from your blog. Thanks! Takeweb.in
Thanks
Thanks for sharing your great post.
Thank you Balamurugan
SEO in web design is very important. It is of vital importance that your website ranks high in search engine results. According to me some of the ideas to enrich your brand online are :
1. Simplify your navigation
2.Improve page speed for lower bounce rate and longer session
3.Use attractive calls to action.
4.Reducing Plugins
5.Include social share and follow buttons.
Thank you Megha. Yes indeed what you mentioned in comment.
Very nicely explained and easy to understand article. With time the trends are surely changing in web designing. The minimalist approach discussed here is very appealing. Surely some great useful advice to keep in mind for a web designer.
Thank you
nice post and also very informative and useful. your infographic is really good
Very nice, please share more.