Getting Everything Set to Begin
We have earlier discussed about how to create your website on wordpress. Before we can start adding the reviews to the site, we will have to add a couple things first. The first two things we will add will be:
A Privacy Policy Page
A Disclaimer Page
These will need to be added to be in compliance with Google, Amazon and FTC policies. A Warrior forum search or Google search should be able to show you what you are looking for there to be in compliance. A search to see what your competition is using can also be helpful. You will want to create your own forms that you can use on your websites.
As far as a Privacy policy, just do a Google search for website privacy policy and go through the results to get an idea of what you will need to include. *Keep in mind, I’m not a lawyer and can’t offer you advice on how to write these policies*
Plugins:
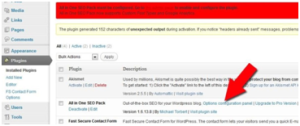
The first thing we will have to do is hover over the plugins tab on the left and select “add new”. In the search box we will write in the names of the plugins and click search. Once found you will install each of them. They will all have to be “configured after install. I’m not going to get that much into filling these out as they all have tutorials on how to do it properly. I’m just going to give you a brief overview.
These will be the ones you will want to install:
First we will add:
All in one SEO pack.
So click plugins, add new, and write “All in one SEO pack” into the search bar…

When it comes up we will click install now. The next page will ask us if we would like to “activate” the plugin.. We do, so we will click the activate button.

The next thing we will want to do is configure it which we will do in the options tab found here:

Scroll down and fill out these three boxes as shown with your website info. When you are finished with that, scroll down to the bottom and click save.
Next we will add the plugin called:
Fast Secure Contact Form
We will go to the settings section on this plugin and do two things. The first is copy this short code ( [si-contact-form form=’1′] ) for creating a Contact page. We will also scroll down and enter our email address into the email section.
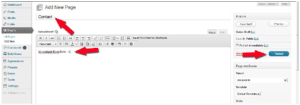
Now, with the code we just copied we will create a Contact page. To do this select the pages tab from the left and select “add new”. We will then fill it out like this and click publish.






0 Comments